Rating Radio Grid
The Rating Radio Grid question type is used very frequently to present participants with a series of related sub-questions to be answered by a rating on a common scale. Whether the scale rates agreement, satisfaction, or some other measure, add weights so this single-select question type delivers results through both frequency and average weighted scores.
In other words, it will be possible to learn the total number of participants who selected Strongly Agree for the first sub-question (ex: 77), as well as the average rating given by all participants (ex: 4.3 out of 5).
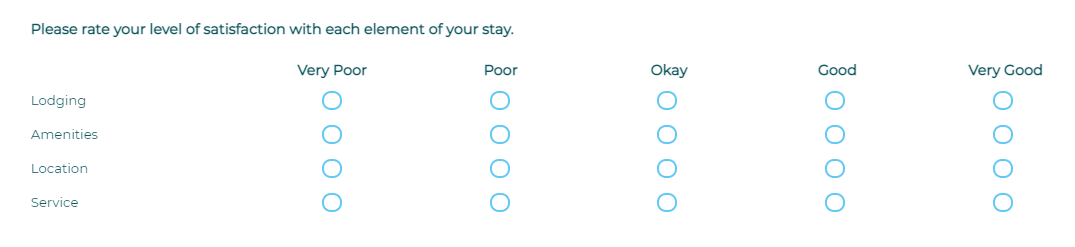
Please rate your level of satisfaction [columns] with each element of your stay [rows].

To add a Rating Radio Grid question to your project, drag and drop the question type from the panel on the left to the correct spot on the right.
Next to each answer option, assign a weight so that reports will show both the frequency with which each answer option was selected and the average weighted score for each sub-question. Use a scale that meets your needs, perhaps adding no weight to an N/A answer option to avoid skewing your results.
Within this question type, the following options are available:
- Data Population: Pre-fill answer(s) during distribution or complete post-participation.
- Mandatory Response: Require participants to respond to a critical question.
- Number of Sub-Questions
- Add Media: Add an accompanying image, video, or audio file.
- More (next to Sub-Questions)
- More (next to ‘Rating Radio Button’)
You can easily switch to a different Grid question type by clicking on the drop down next to the question number.
Manage Display Settings
- Customize the appearance of a Grid question by choosing the width of each column, relative to the width of the browser.
- In a Grid question, sub-questions appear row by row in their own column and answers are shown in the next column.For example:
A Rating Radio Grid question might ask about different events in a recent conference you attended. The first (sub-question) column lists the events row by row – Keynote, Panel, Vendor Fair, etc. — and the rating answer options (Dissatisfied, Satisfied) appear in the next columns.
- If the total width selected exceeds 100%, a horizontal scroll will be displayed. If the total is less than 100%, the Grid will be narrower than the browser window.
Ready to customize Grid display settings? Here’s how:
- Create or edit any Grid question type.
- Click on Manage Display Settings on the left menu.
- Choose “Let me manage the settings”.
- Set the preferred percentage display with respect to the browser width.
- Save.